Tik tok tik tok, sambil menunggu waktu berbuka puasa lebih baik kita belajar
animasi dan Action Script dengan Flash. Pada Tutorial Flash kali ini kita akan mencoba membuat Jam dinding sederhana. Penasaran cara membuatnya?
Langkah - langkahnya sbb:
1.
Buka Program Flash
Start >> All Program >> Flash , pilih flash dokumen
disini penulis menggunakan Flash MX 2004 namun tutorial ini bisa diterapkan di Adobe Flash versi berapapun termasuk Flash CS5
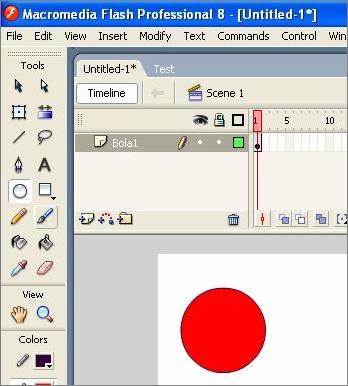
2. Buat lingkaran Gunakan
oval tool (shortcut tombol: O), tips: tekan dan tahan tombol shift pada keyboard agar lingkaran bulat sempurna

3. Ubah warna fill jadi hitam, Gunakan text tool (Short cut tombol : T) dan tulis 1 per 1 nomor jam mulai dari 1 - 12
untuk penomoran angka
gunakan Selection tool untuk meletakkan nomor - nomor tersebut pada bagian jam

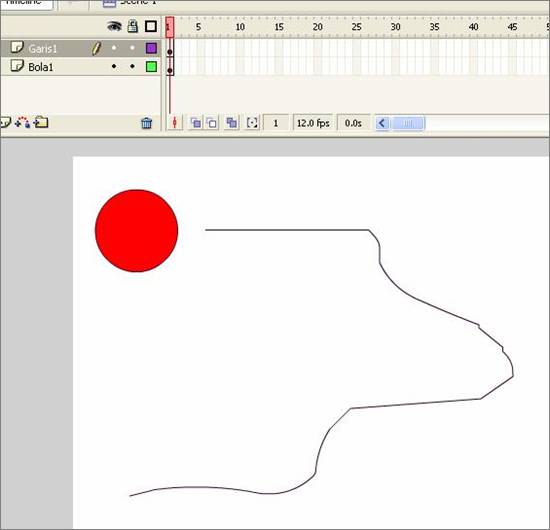
4. Dengan Line Tool (N) buatlah 3 buah garis untuk penunjuk arah jam
garis jam (pendek) , garis menit (agak panjang) , garis detik (panjang)

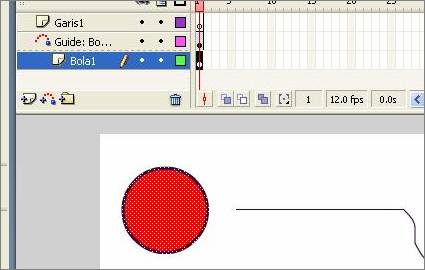
5. Seleksi garis yang paling pendek dengan selection tool (V) dan tekan F8
muncul jendela dan masukkan
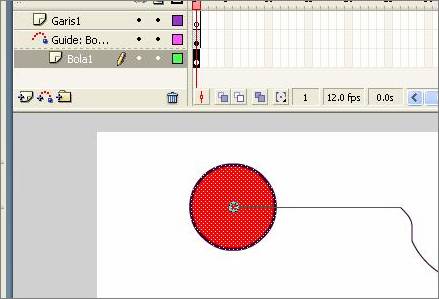
jam_mc dan pilih movie clip sebagai type serta pastikan titik registrationnya berada di tengah bagian bawah lalu tekan ok.

Seleksi movie clip jam_mc di Lembar kerja kemudian tekan Ctrl+F3 untuk
memunculkan panel properties. Pada panel properties yang muncul masukkan
jam_mc sebagai instance name.

6. Sama seperti di atas
Seleksi garis kedua (agak panjang), kemudian tekan F8. Pada panel yang muncul masukkan
menit_mc dan movie clip sebagai type serta pastikan titik registrationnya berada di tengah bagian bawah lalu tekan ok.
Seleksi movie clip menit_mc. Pada panel properties yang muncul masukkan
menit_mc sebagai instance name.
7. Sama seperti di atas
Seleksi garis ketiga (paling panjang), kemudian tekan F8. Pada panel yang muncul masukkan
detik_mc dan movie clip sebagai type serta pastikan titik registrationnya berada di tengah bagian bawah lalu tekan ok.
Seleksi movie clip detik_mc. Pada panel properties yang muncul masukkan
detik_mc sebagai instance name.
8. Satukan dan letakkan garis dengan urutan jam lalu menit kemudian detik dan letakkan di dalam tempat jam

9. Setelah semuanya terpasang, klik frame 1 dan tekan F9. Pada panel actions yang muncul masukkan script berikut :

Masukkan code script berikut ini:
10. Tekan Ctrl+Enter untuk melihat hasilnya.
kira - kira seperti ini:

Animasinya bisa diexport dalam bentuk flash movie dengan cara klik
File >> Export movie, beri nama dan pilih format swf
ilmugrafis.com 







































 dan warna stroke dijadikan none
dan warna stroke dijadikan none 
 untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
























